极狐GitLab 正式推出面向 GitLab 老旧版本(12.x、13.x、14.x、15.x 等)免费用户的专业升级服务,点击查看详情
小白是如何用驭码CodeRider 完成公司研发需求的? |
| |
|
开心交流,交流开心。
|
|
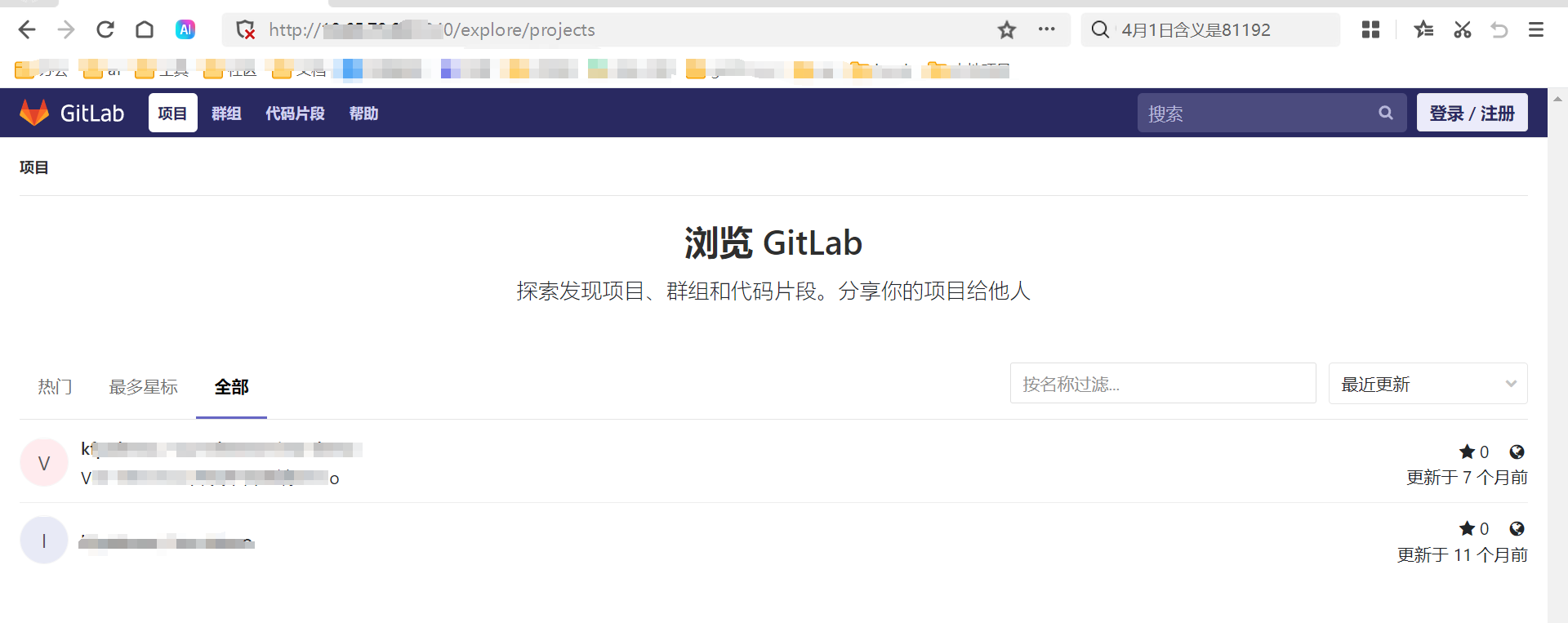
 /explore/projects 路径无需登录认证的问题59 人气#其他
/explore/projects 路径无需登录认证的问题59 人气#其他 请教gitlab内嵌PostgreSQL版本漏洞CVE-20258 人气#安全漏洞
请教gitlab内嵌PostgreSQL版本漏洞CVE-20258 人气#安全漏洞 ubantu上面安装gitlab一直出错281 人气#安装配置
ubantu上面安装gitlab一直出错281 人气#安装配置 部署好登录后,就修改了语言,然后就报500356 人气#安装配置
部署好登录后,就修改了语言,然后就报500356 人气#安装配置 关注公众号
关注公众号 添加专业顾问
添加专业顾问